Algorithmic Visualization
| Yoon Chung Han |

Algorithmic Visualization
Info
Year: Winter 2013 Course: MAT259 Visualizing Information (4 units)
Location: Media Arts and Technology, University of California, Santa Barbara
Tools: Processing, MySQL, Data Mining
Instructor: Prof. George Legrady
Teaching Assistant:Yoon Chung Han
Course website:
http://www.mat.ucsb.edu/~g.legrady/academic/courses/13w259/13w259.html
Course Archive website:
http://vislab.mat.ucsb.edu/2013.html


Pedagogy 2: Iterate to create varations of design based on discussion session
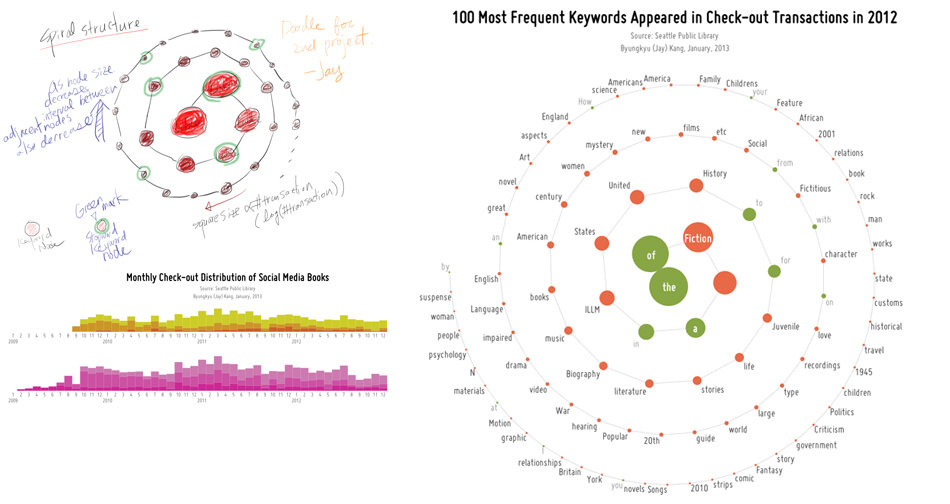
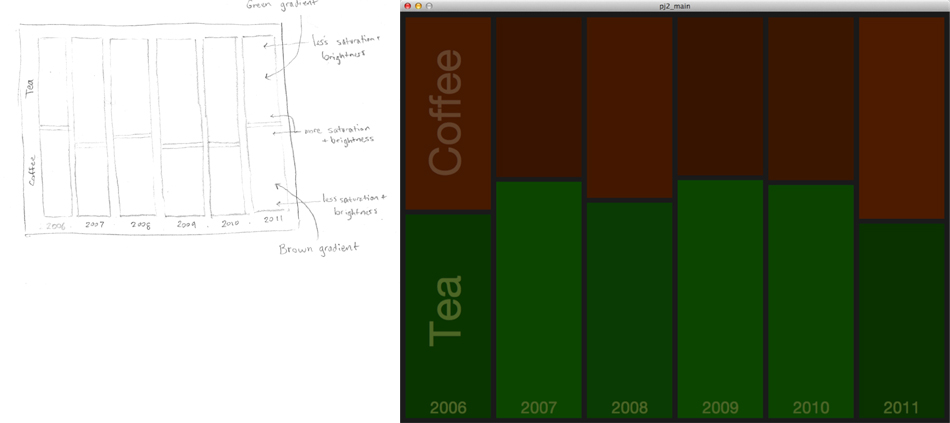
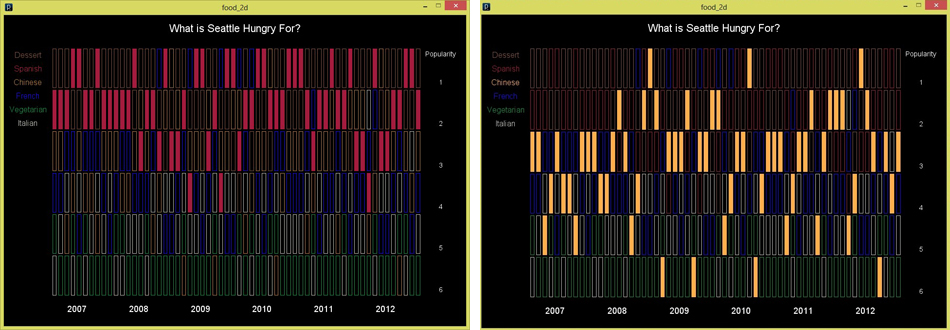
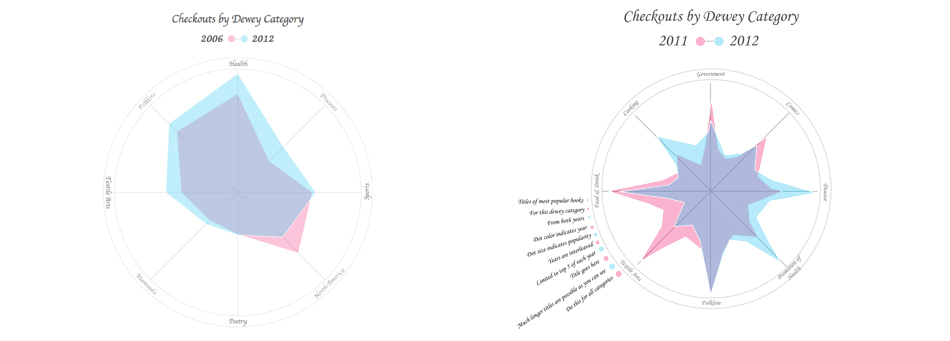
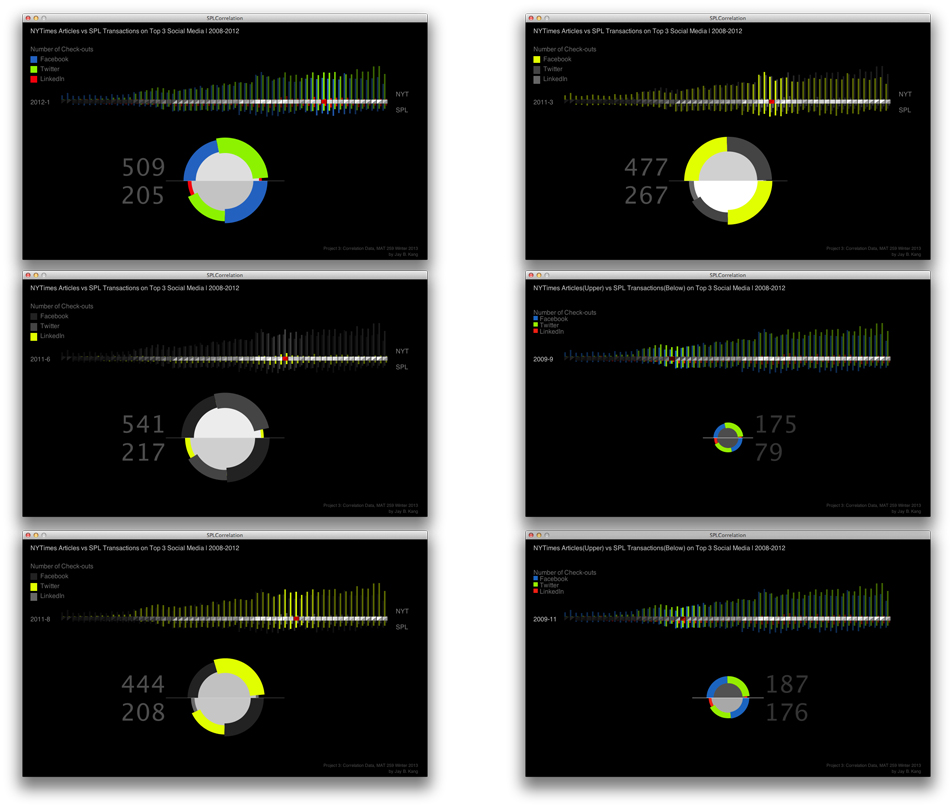
Throughout conversation and critique session, everyone in the class shared their ideas, suggestions, and any relevant references each other to improve the quality of their projects. Based on the comments from the session, students should iterate to fix and improve their Processing sketches to reach the best quality. Students who have no background at art and design struggled at finding good color choice or visual layout on the sketch. They kept modfiying their sketches with creating various versions and compraring them to see what parts look clear to deliver data and user interaction. Some of students examples are like below: (top: , middle: Saeed Mahani, bottom: Jay Byungkyu Kang)



Pedagogy 3: Step-by-step demonstration and class examples for students in different levels
The most impactful part of these classes for me was in seeing how effective the class examples and documentation could work for students. Since some of students did not have any background in computer science or engineering, I created very basic examples for them, and very advanced levels of examples for expert-level students. I conducted extra lab sessions in my office hours, and helped beginner students solve their technical problems. Through creating and delivering the code demonstration, I could learn more details on the programming, and even caught unexpected issues in implementing small details when students asked the details in my code.

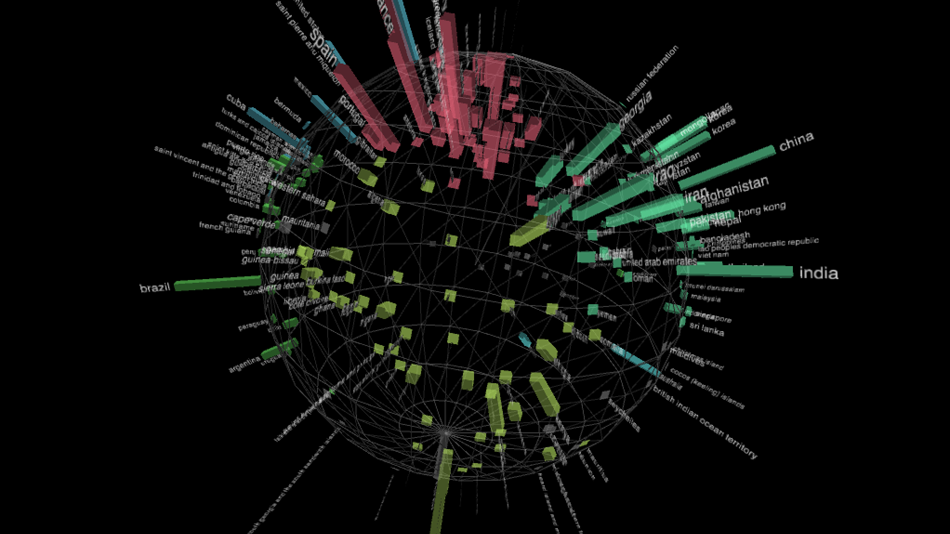
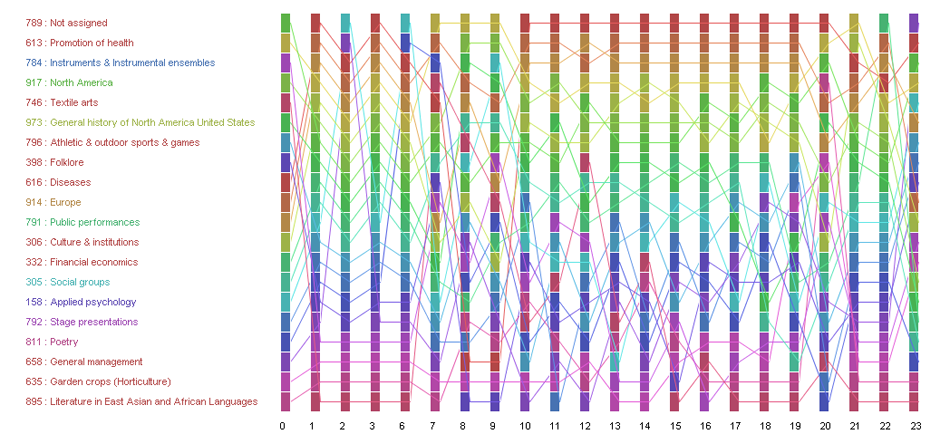
Class example 1. (advanced version) This sketch shows how the most popular dewey classes of checked out items are changed in hour. Each color on squares represents each different dewey class. The lines connect those squares to show how thier popularity fluctuated over time. This sketche has key control so that users can show/hide the lines by typing a key.

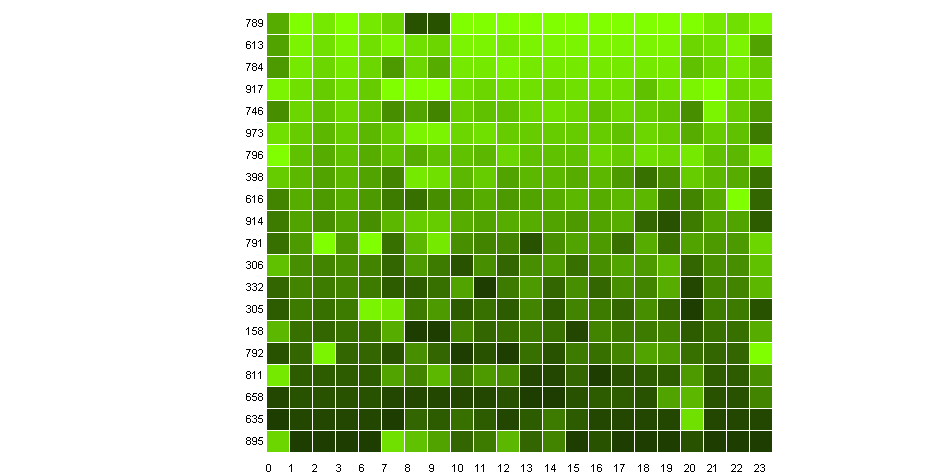
Class example 2. (easy version) This sketch is much simpler version of class example 1. For those of who have no background in programming, this sketch is much intuitive and direct in terms of implementation. This was for the beginner students, and example 1 was for the advanced level of students.