Network Media 1
| Yoon Chung Han |

Network Media 1
Info
Year: Fall 2009 Course: DMA 161A Creative Internet - Network Media (4 units)
Location: Design | Media Arts, University of California, Los Angeles
Tools: HTML, CSS, Adobe Creative Suites
Instructor: Chandler Mcwilliams
Teaching Assistant:Yoon Chung Han
Course website:
http://classes.dma.ucla.edu/Fall09/161A/
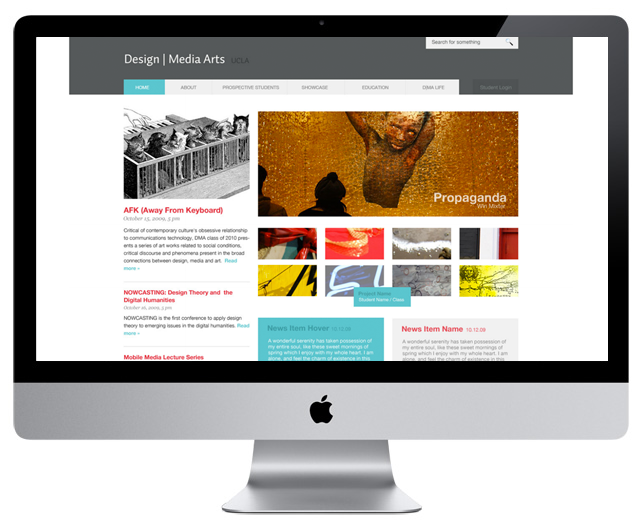
Since the final outcome from this class was students' own personal website in their unique style, they required to have their own stories, concepts and approaches to express themselves. Students required to submit a PDF file that contained ideas, inspriations and visual concepts they wanted to approach to their websites. The fundamental thought processs allowed them to brainstorm their ideas, research possibilities, and simulate how it would look.

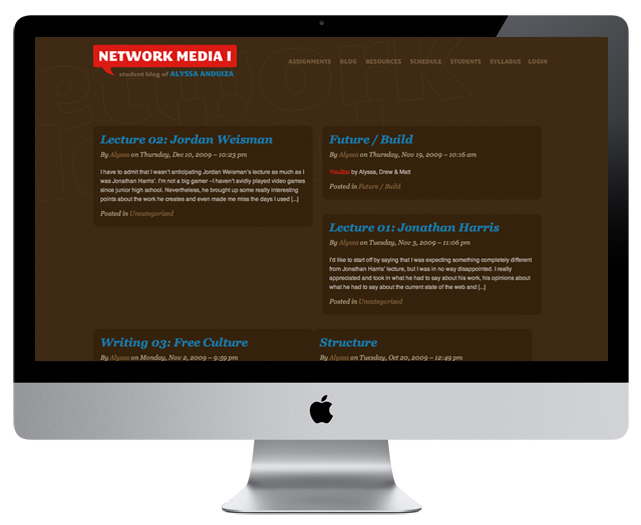
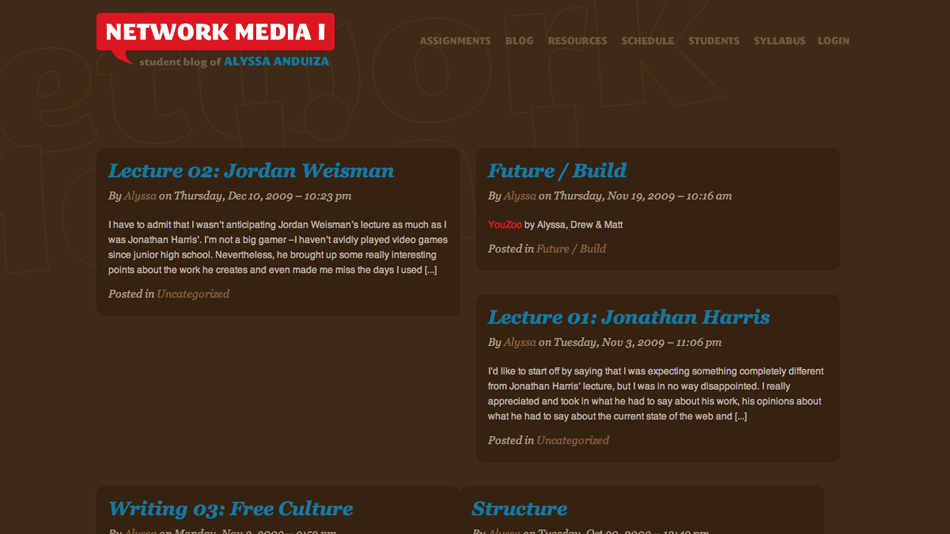
Student: Alyssa Anduiza
Pedagogy 2: Wireframes and sitemap
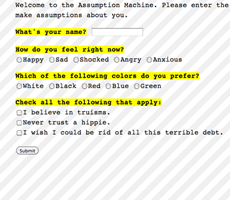
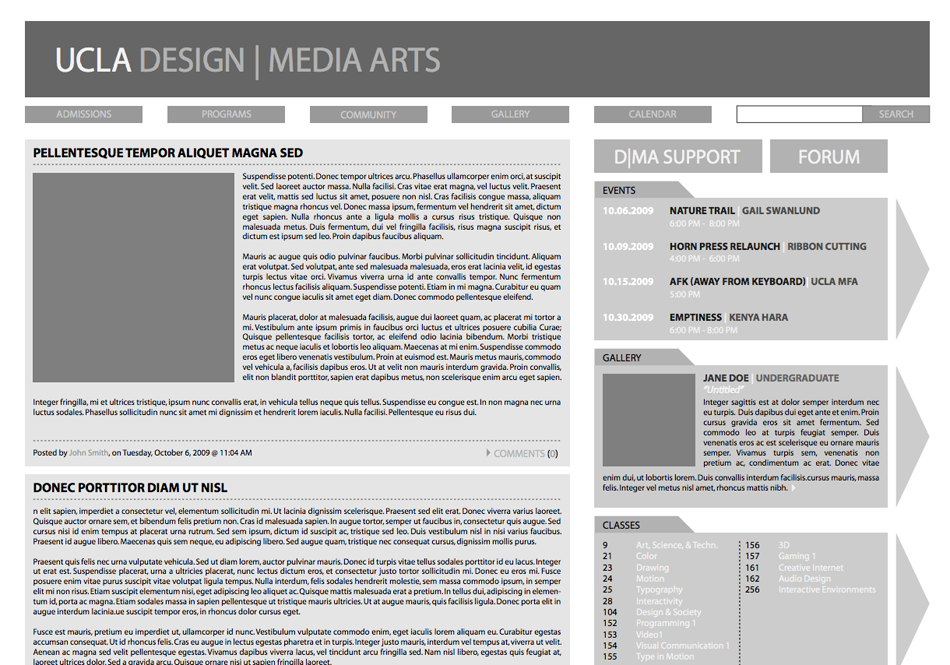
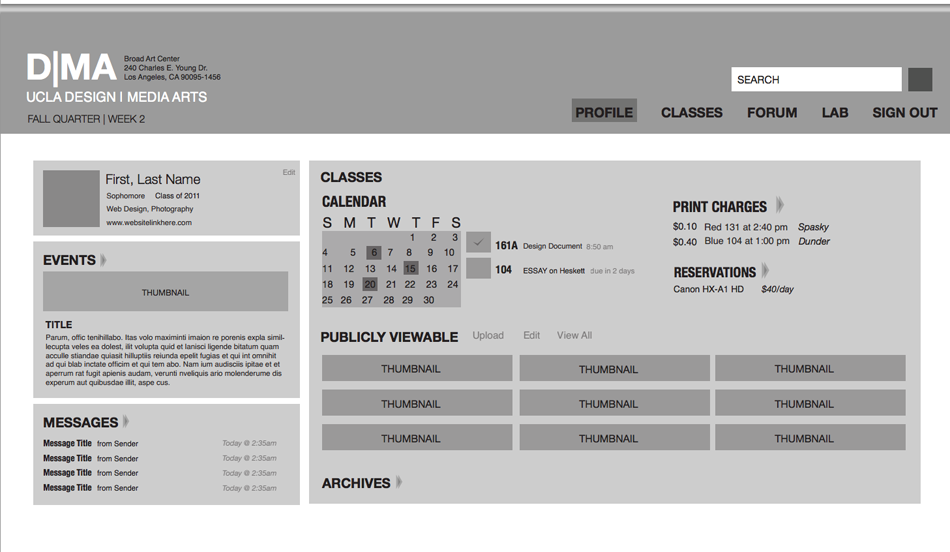
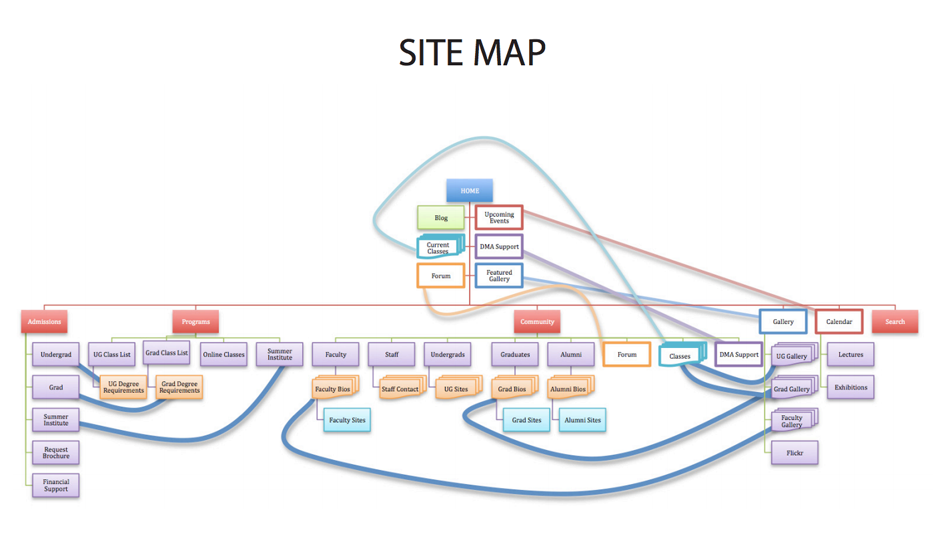
Space organization and construction of visual elements is the most important part in web design. Students were asked to design wireframes in grayscale to organize the various size of contents on the screen. Before adding colors or images/video on the website, the grayscale wireframes helped plan ahead users' interaction in clear and intuitive way. In order to help students understand the importance of the wireframe, I intruduced them the space layout in graphic / editorial design, and encouraged to play diverse design layout as much as possible. Also, students created sitemap that organized hierarchy of information so that students could decided the main, sub menu and contents under those menues.



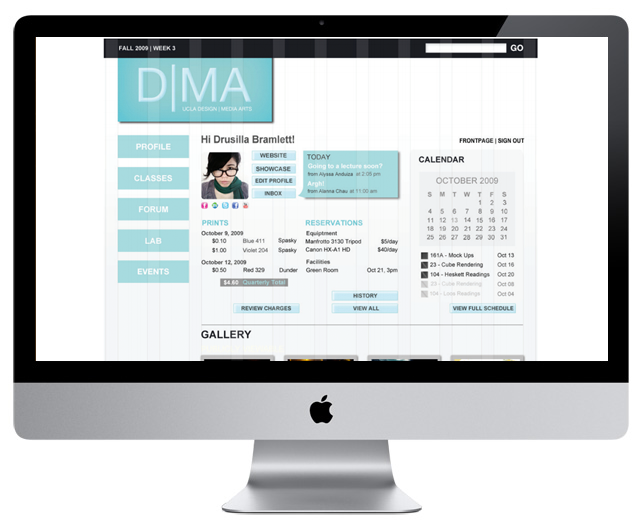
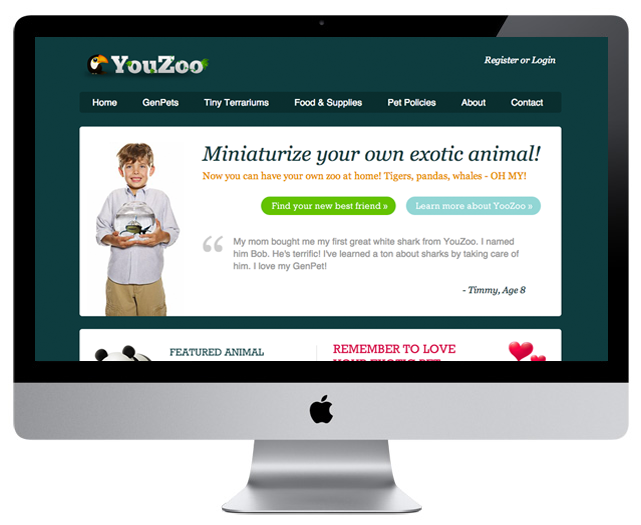
Pedagogy 3: Self expression and consistency on their own websites
When they were ready to move on designing website with actual informtion, images and video, I emphasized the "consistency" to show their style and concept well. Every pages on their website should have consistent rules so that users can read and understand the information well without confusion or inconvenience. Some students created each web pages in each different layout to focus on the graphic elements only. Each page was designed well but in big picture the website was not unified to show the student's intention. I suggested to add consistent layout and style of menu, and eventually it looked better than before. Every student changed the style of class website built in wordpress by modifying CSS, and every students suggested all different concepts and appraoches, which were fun to see at the end.